Why read the Progressive Web Apps guide?
Leveraging Progressive Web Apps for superior web experiences
Build feature-rich PWAs to deliver seamless, engaging user experiences
Mobile applications have had a crucial impact on businesses worldwide. They have revolutionized how businesses attract, engage, and retain consumers. Today, there is an app out there for every activity a connected consumer indulges in—Amazon for shopping, Uber for transport, Facebook for networking, Grubhub for food, the list goes on.
Technological innovations associated with mobile are improving on native app features while increasing their accessibility for connected consumers. These innovations have led to the rise of Progressive Web Apps (PWAs). The prominence and popularity of PWAs are growing rapidly owing to their unique functionality of getting seamlessly integrated with web browsers while delivering app-like features, thereby giving businesses the ability to reach more consumers and deliver highly engaging experiences.
This guide discusses PWAs and how they boost an organization’s app strategy by leveraging APIs and modern web browsers. It answers the most pressing questions about this emerging technology and explains in detail the tools and technologies required to build PWAs or extend your current app architecture to support PWAs. The guide discusses Photon’s best practices and roadmap to build best-in-class PWAs. It further reveals how Photon helps Fortune 100 companies build successful PWAs to transform customer experience and engagement.
What you will learn
- What are Progressive Web Apps?
- What are the tools and technologies required for building PWAs?
- How can the current app architecture be extended to support a PWA?
- What are the best practices for developing best-in-class PWAs?
- How does Photon help Fortune 100 companies build feature-rich PWAs?
Download our guide now to build PWAs that deliver consistent, immersive, and engaging user experiences.
“Progressive Web Apps are at the forefront of application development strategies. They leverage APIs and web technology to almost completely blur the lines between the app and web experience, thereby creating a significant competitive advantage for businesses.”
Mukund Balasubramanian
CTO, Co-Founder at Photon

A deeper look into mobile strategies

Building robust and scalable mobile apps to drive growth
Develop next-gen mobile apps to deliver hyper-personalized CX

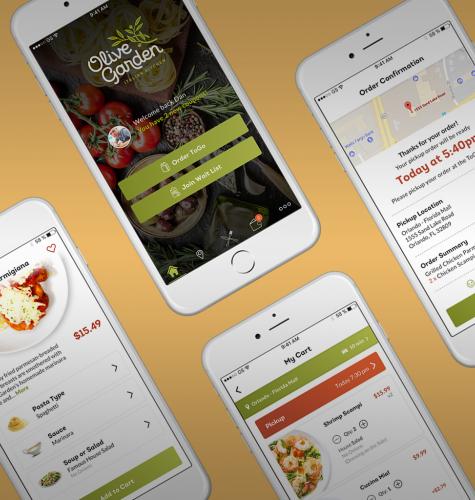
Olive Garden serves up rich guest experiences through mobile
Creating frictionless personalized guest experiences

Photon awarded Walgreens Boots Alliance Technology Partner of the Year at the Alphega Convention
Proud to be a partner. Humbled to be recognized.


Download our mobile-first best practices guide and learn how we have helped Fortune 500 companies build world-class mobile apps.